게임 기획 이야기
UI 컴포넌트 그래서 그게 뭔데?
바림이
2022. 7. 16. 13:31
UI를 잘 표현하고 기획에도 유용하게 사용하기 위해서는 우리가 컴포넌트라고 부르는 것을 알아야 한다.
컴포넌트를 찾다보면 그에 대한 정의나 이론을 쉽게 찾을 수 있지만 직접적으로 그래서 그게 뭔데? 라는 의문이 든다.
나는 그래서 컴포넌트란 이런거야 라고 얘기하고 싶다.

UI 컴포넌트란 무엇인가?
Component : [명사] (구성) 요소, 부품
웹, 개발 등 IT에서 쓰는 용어와 비슷하지만 다르다.
UI에서 컴포넌트는
한마디로 UI를 활용하는 방법이라고 할 수 있다.

여전히 무슨말인지 모르겠다? 밑에 내용을 쓱~ 내려 보다보면 바로 감이 올 것이다.
모든 종류의 UI컴포넌트를 설명하기 보단 핵심되는 부분들을 주로 살펴보겠다.

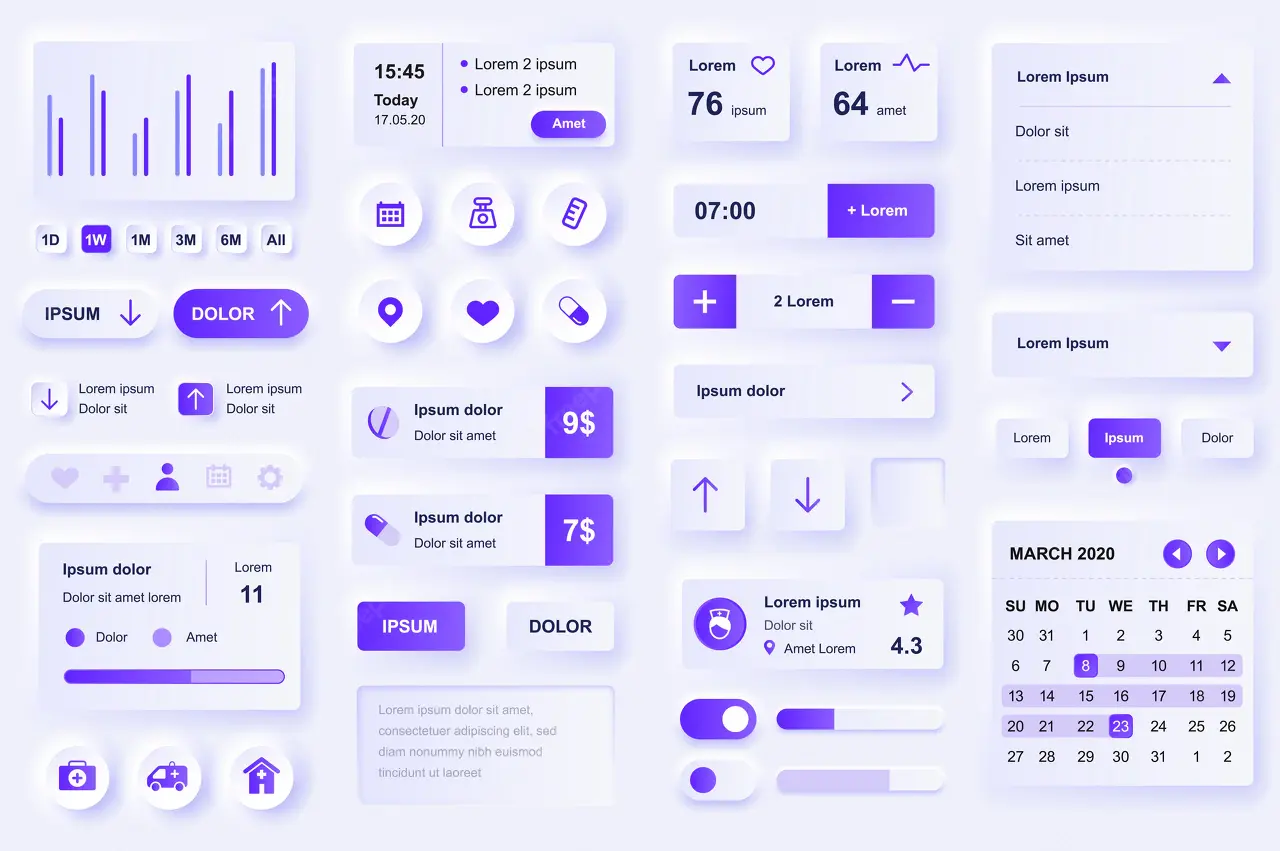
UI 컴포넌트 종류

- 일반 상태
마우스가 올라가있지도, 아무 행동을 취하지 않았을때 UI의 상태를 말한다.

- 포커스
현재 선택이 되어있거나, 직전에 선택을 했을때 반응을 보여줄 수 있는 UI의 상태를 말한다.

- 마우스 오버
마우스가 UI의 위에 올라가있을 때 반응하는 UI의 상태를 말한다.

- 문자열 선택
우리가 문자를 쓸 수 있는 공간에 마우스를 놓았을때 마우스 모양이 변한다.

- 사용 불가
비활성화 되어있거나, 현재 상태에 선택할 수 없는 곳에 마우스를 놓았을때 마우스 모양이 변한다.

- 텍스트 박스
텍스트를 쓸 수 있는 UI를 말한다.

- 버튼
마우스로 클릭했을때 동작 하는 모든 UI를 말한다.

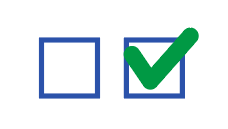
- 체크 박스
다중 선택시 사용되며 ON/OFF의 개념을 활용할때 주로 사용하는 UI를 말한다.

- 스크롤 바
우리가 인터넷창 우측에서 흔히 볼 수 있는 막대를 말한다. 현재 유저가 어느 위치쯤에 있는지 알 수 있다.

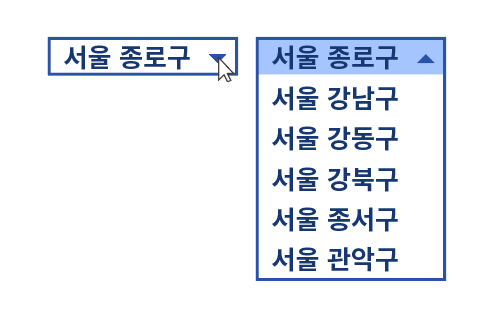
- 드롭다운 리스트
여러가지 보기 중에 1가지를 선택해야 할 때 주로 사용된다.
기본값이 있고 화살표등을 클릭하여 밑, 위로 펼쳐지는 보기 중 원하는 옵션으로 바꾸면 적용된다.

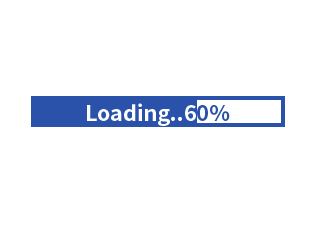
- 프로그래스 바
로딩할때 보여지는 수많은 막대, 또는 로딩 장면 들을 말한다. 어느정도까지 진행 됐는지 알 수 있다.

- 팝업
새로운 창이 튀어나오는(Pop-up)방식의 UI를 말한다. 어떠한 동작이나 현상에 의해 새로운 창이 나오는 UI를 말한다.
이 외에도 정~~말 많은 컴포넌트가 있고 모바일에서는 터치 제스처에 따라 새로운 컴포넌트가 계속해서 생산되고 있다.
우리가 게임 개발 분야에 있으려면 가장 기본적으로 어느정도는 알고 있어야 하는 개념이라고 생각한다.

아 어렵다~